React Calendar Date Range. In addition to those props, it has the following props: 23 jan 2024 5 minutes to read.

The date calendar component lets users select a date without any input or popper / modal. 57 rows ultimate calendar for your react app.
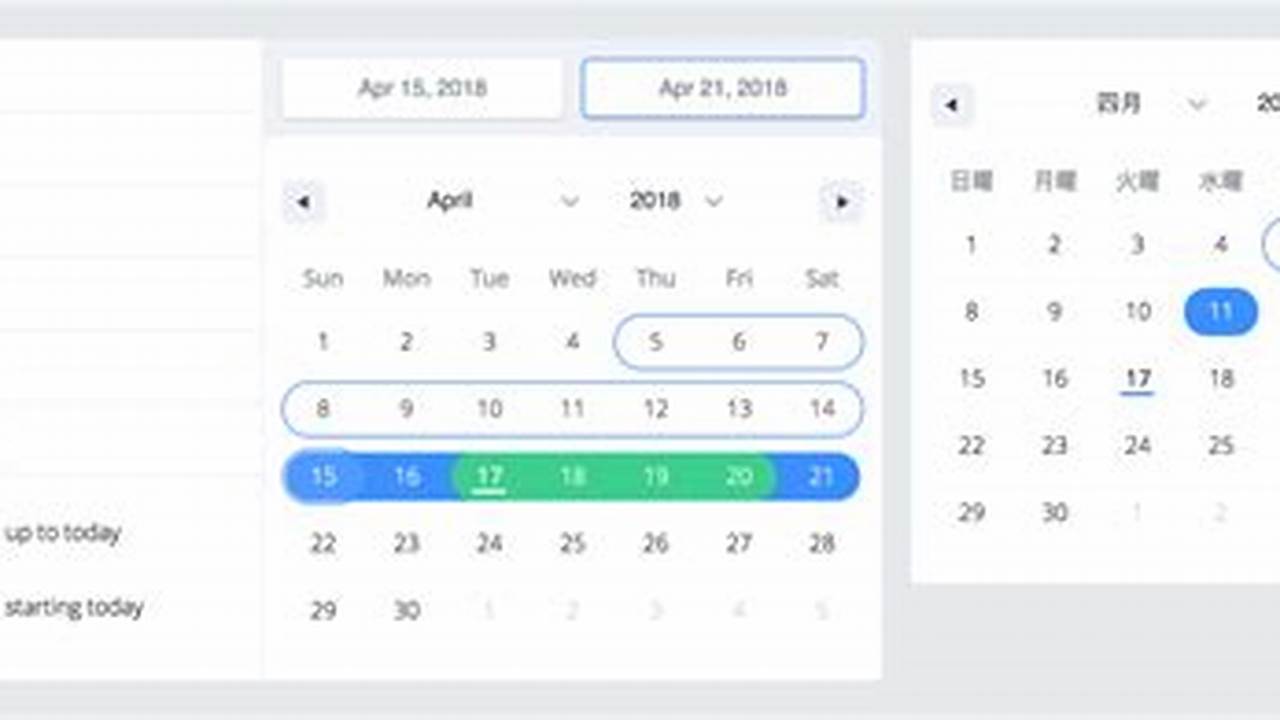
How To Create Custom React Calendar Date Range Picker.
Find more examples or templates.
The Date Calendar Component Lets Users Select A Date Without Any Input Or Popper / Modal.
A few weeks into my first.
Calendar Is Used A Controlled Input Component With Value And Onchange Properties.
Images References :
# React # Typescript # Calendar # Tutorial.
<<strong>calendar tileclassname</strong>={({ date, view }) => { // date will return every date visible on calendar and view will view type (eg.
Ultimate Calendar For Your React App.
A range calendar consists of a grouping element containing one or more date grids (e.g.
Month) If(// Your_Condititon ){ Return.